昨天說的是 Android 今天我們來聊聊如何打包 ios,
但因為沒有開發帳號,所以就只說 react native 的部份,
ios 跟 android 不太一樣的是,
ios 要先把我們的 js 這塊打包成 jsbundle,
指令如下:
react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ios/bundle/main.jsbundle --assets-dest ios/bundle
相關參數:
index.js
ios
這串指令的意思是說:
進入檔是 index.js ,輸出檔案到 ios/bundle ,命名為 main.jsbundle, 最後把資源檔打包到 ios/bundle,
大概 4 這樣
成功後可以在指定資料夾上看到 main.jsbundle
之後轉移陣地去 xcode ,
xcode 版本 : 12.0
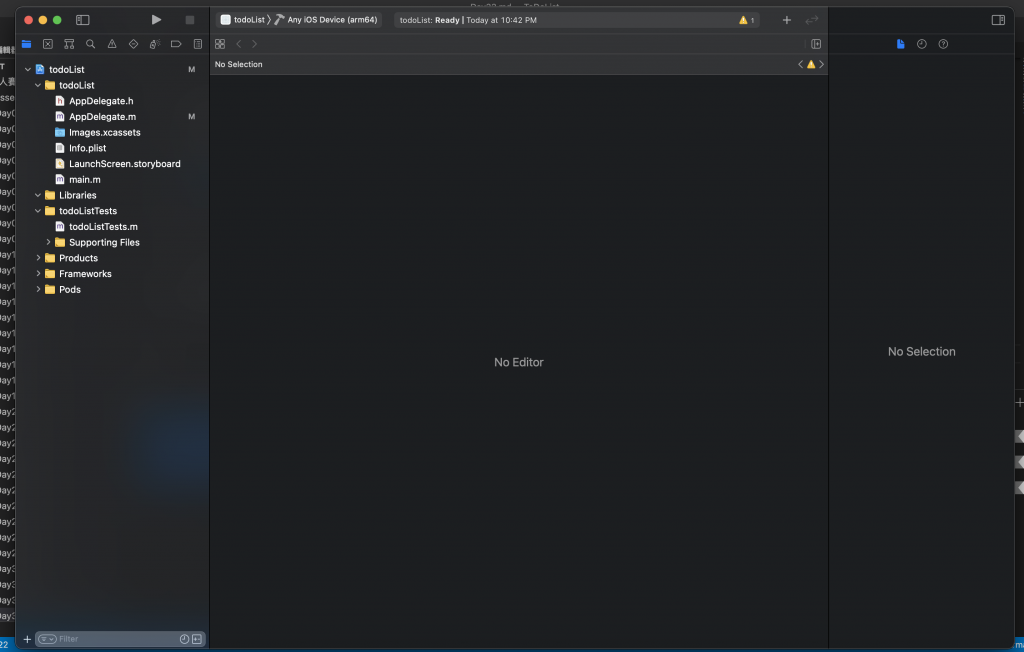
進入 xcode , 選擇專案時,請選擇 /ios/*.xcodeproj

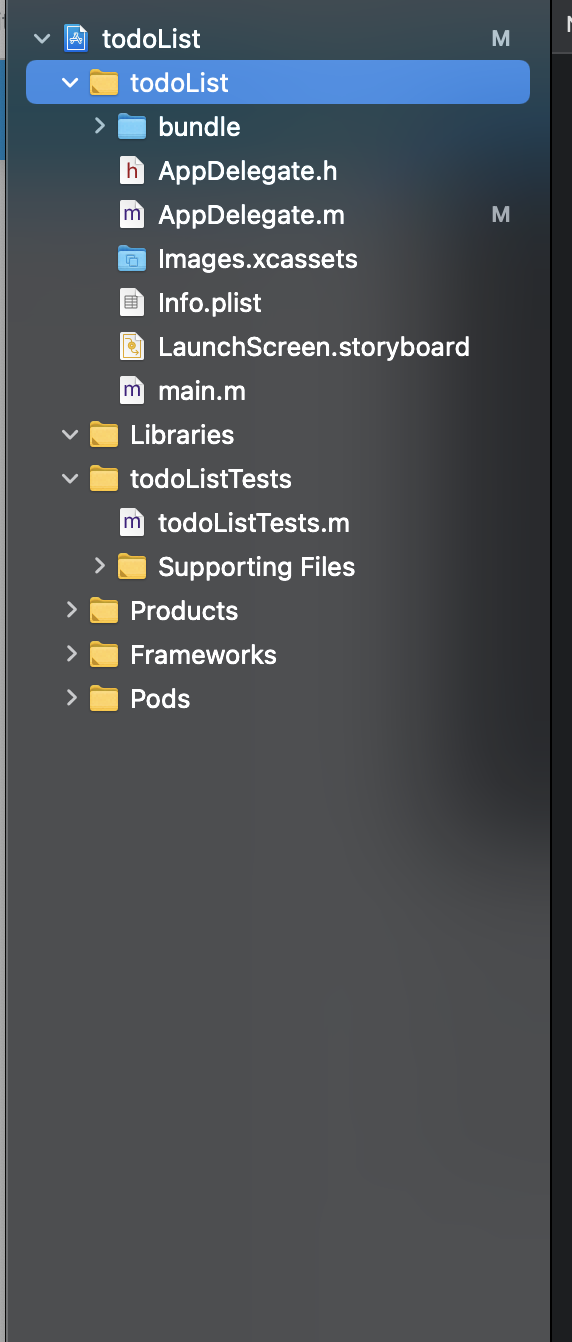
打開後如上
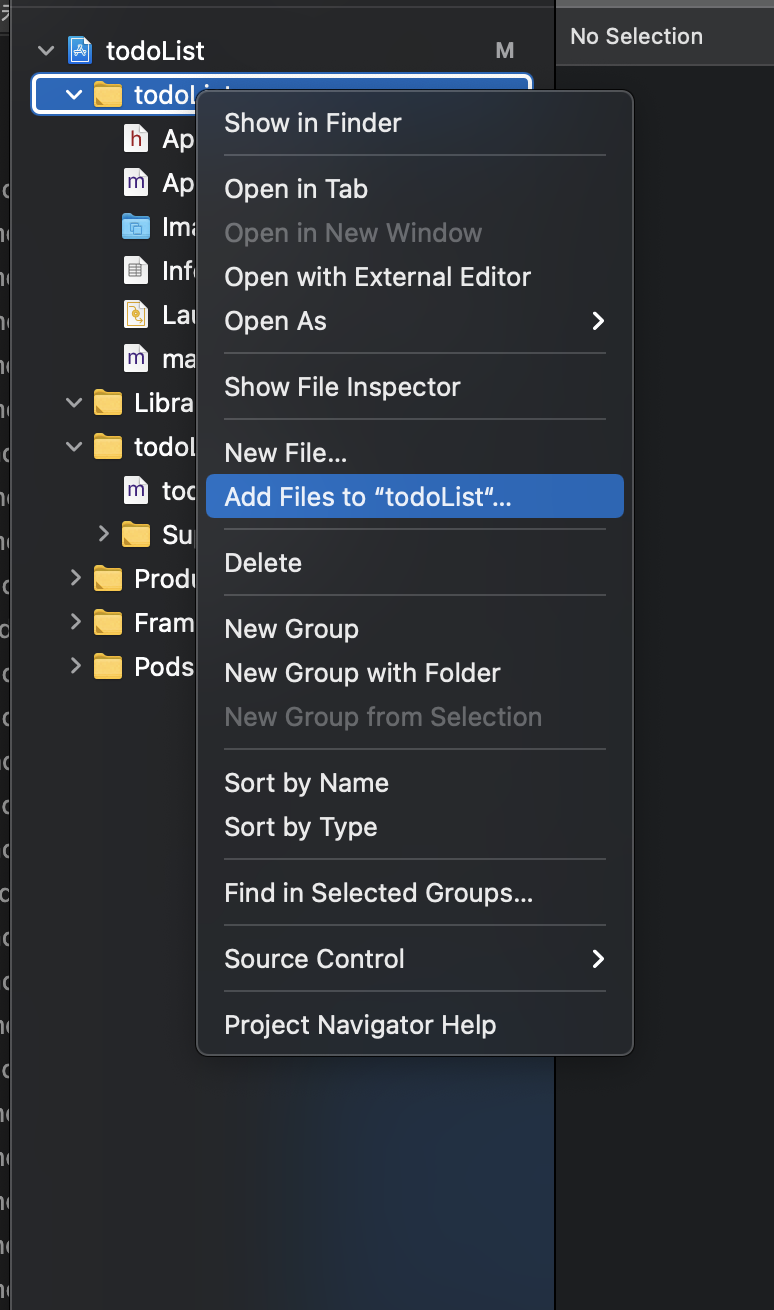
在黃色資料夾上案右鍵, 選擇 Add files to "project"

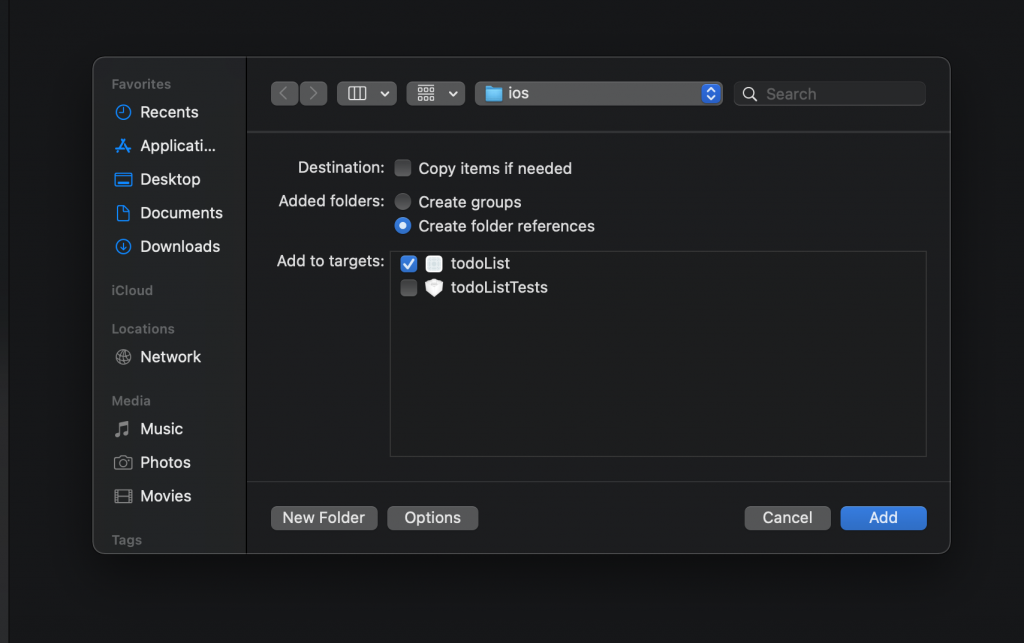
再來會看到以下畫面,

這時選擇 options
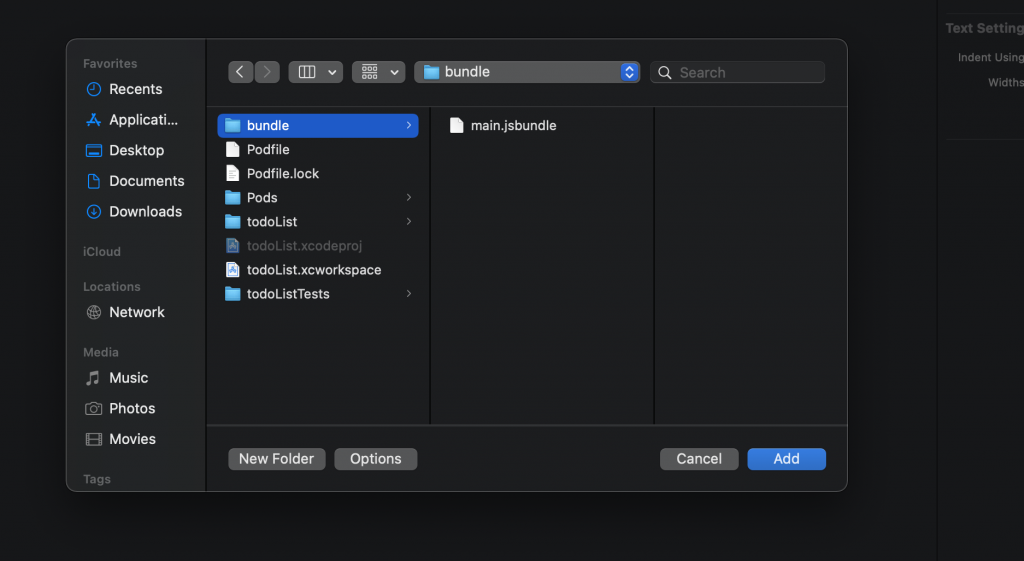
進入到選擇檔案的畫面,

確定選擇 ios/bundle 資料夾,
最後加入後的畫面

react native 的部份就到這邊結束,再來就是 ios 的打包環節了,不過由於我沒開發帳號,只能做到這裡了....
哪天有錢買個帳號來試看看吧XDDD
